Le human centric design est une méthode conçue par PAD visant à favoriser l’innovation par l’usage.
Notre Process
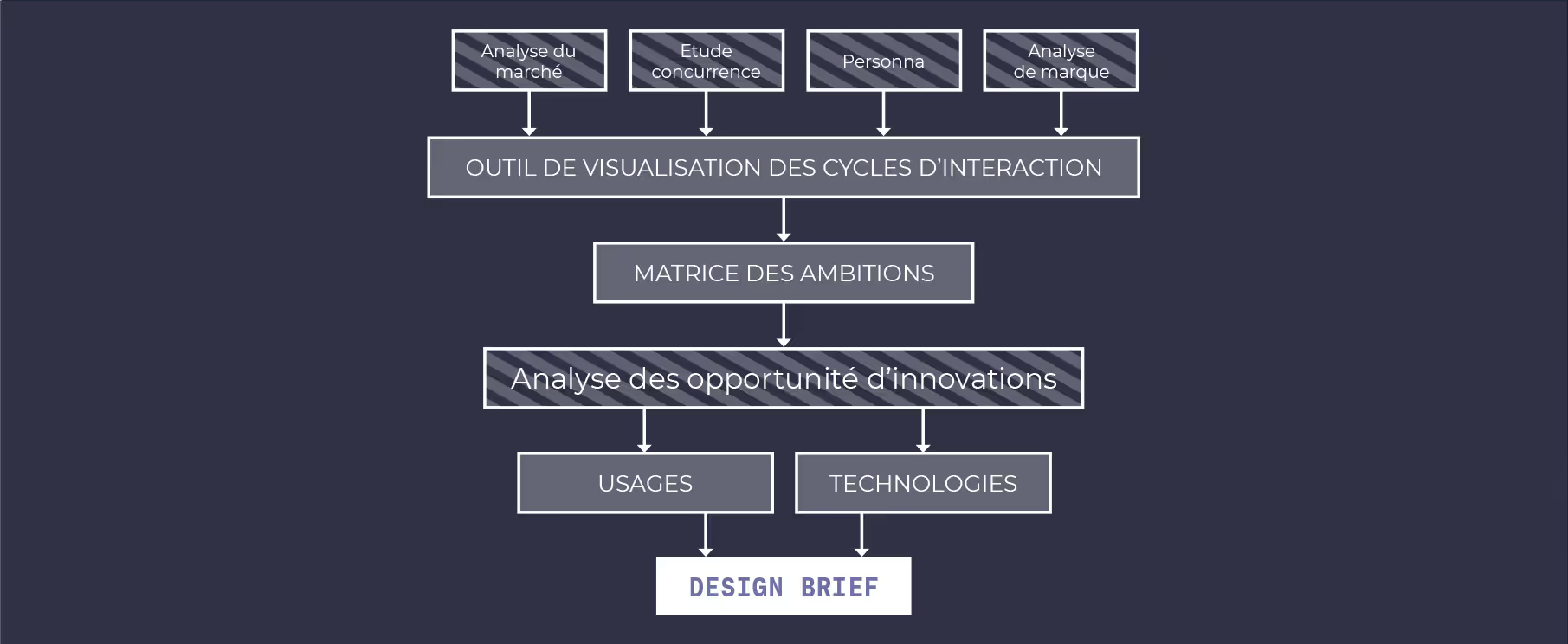
Notre outil se décline en trois étapes fondamentales destinées à produire le brief design ultime : sourcé, opérationnel et capable d’objectiver les décisions tout au long du projet.
1- Panorama stratégique

- Scan marché & macro-facteurs
Nous quantifions le terrain de jeu : tailles de marché, CAGR, zones géographiques clés, cadres réglementaires et signaux techno-sociétaux. Ce balayage fixe l’ordre de grandeur et fait ressortir les contraintes externes avant tout travail créatif. - Cartographie écosystème & concurrence
À l’échelle méso, nous déroulons la chaîne de valeur : acteurs, flux de matière et de données, positions concurrentes, benchmarks technologiques. Cette vue révèle où naissent frictions et avantages comparatifs tout au long du cycle de vie produit. - Insights design
Chaque séquence d’analyse est ponctuée d’insights design qui font émerger des opportunités concrètes : fonctionnalités, usages ou services. Qu’il s’agisse de tendances financières ou de l’organisation d’un service après-vente, nous transformons la data sourcée en réponses produit et pistes créatives, prêtes à alimenter la phase de conception.
2- Cycles des intéractions

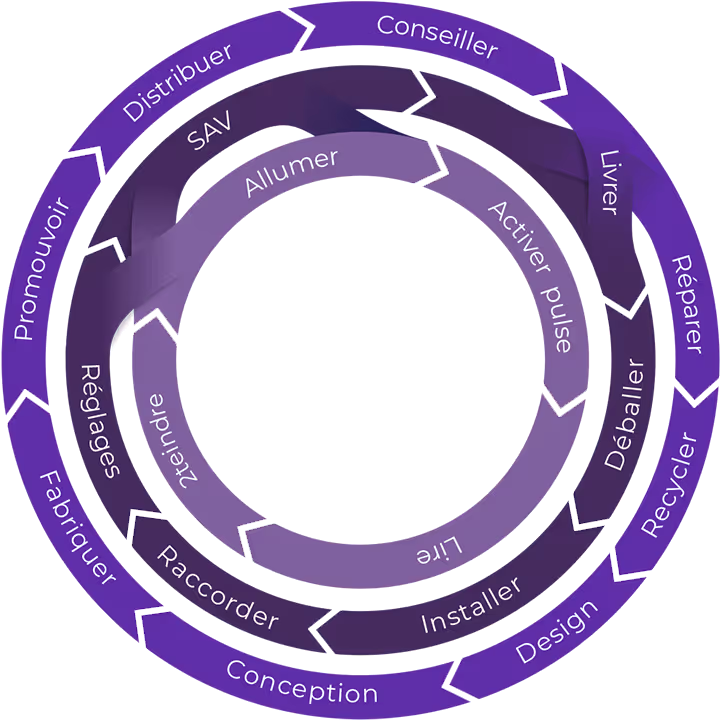
- L’ensemble des interactions humaines avec le produit sont ici listées puis ordonnées dans une représentation circulaire concentrique : le cœur décrit les gestes directs de l’utilisateur, l’anneau intermédiaire montre leurs répercussions sur l’image et la satisfaction, et le cercle externe illustre l’impact élargi sur la notoriété et la qualité perçue. Cette cartographie souligne à la fois l’interdépendance des interactions et la « démultiplication » possible de leurs effets, du produit jusqu’à la marque elle-même.
- Horizon stratégique
Le cercle extérieur représente les cycles à long terme. La fréquence de répétition est faible et les actions entreprises impliquent la marque et ses employés. Le succès de la promesse d’excellence de la marque envers la société dépend de toutes ces interactions. De ce cercle émerge le concept d’image de marque. - Période d'engagement
Le cercle intermédiaire englobe les interactions de fréquence moyenne, principalement dictées par le rythme d’achat des produit. Ce cycle représente les interactions entre l’acheteur, la marque et le produit, se déroulant soit en magasin, soit dans des contextes de commerce en ligne. Ce cycle est crucial car il contient le plus de connexions avec les deux autres cercles. Rationaliser ces interactions est d’une importance capitale car cela régit la relation entre la marque et l’utilisateur. - Expérience quotidienne
Le cercle central englobe les interactions quotidiennes et à court terme. Ce cercle est crucial car il régit la relation entre l’utilisateur et le produit. Il enrichit le deuxième cercle avec ses expériences et alimente le premier en étant la source de recommandations de pair à pair. C’est au cours de ce cycle que le produit est utilisé et évalué en fonction de la qualité de ses performances techniques ou stylistiques

3- Matrices des ambitions

- Génération des abscisses des matrices
Nous créons d’abord trois grilles distinctes, chacune calée sur l’un des cercles d’interactions établis : geste direct, perception de marque, influence externe. L’axe horizontal de chaque matrice reprend, dans l’ordre chronologique, l’ensemble des interactions propres à ce cercle. - Définition des axes d’évaluation
Sur chaque grille, l’axe vertical réunit les quatre grandes familles de contraintes : Social, Technologique, Économique et Écologique. Plus un point se situe vers Social / Écologique, plus il place l’individu et l’usage au premier plan ; plus il se rapproche de Technologique / Économique, plus il reflète la performance système et l’impact business — et, par extension, celui sur la société. - Qualification des opportunités
Nous croisons ensuite chaque interaction avec ces contraintes ; chaque cellule devient une ambition potentielle ou un levier d’innovation. Le remplissage des matrices constitue un exercice créatif : il fait émerger des concepts nouveaux et pertinents tout au long de la vie du produit.
Vous souhaitez en savoir plus sur notre méthode ?
Discutons-en !
Discutons-en !